How to automate your workflow with VS Code?
How unified code helps us increase the efficiency of our team and what we use to write it.
“Programs must be written for people to read, and only incidentally for machines to execute.” - Harold Abelson.
This sounds strange, but writing code is an easy part of development. You can write a code that will be understandable for the translator, but to make it humanly comprehensible, is a task for the professional.
Today we create functionality that will change in the next release or in a year, but someone will definitely have to deal with what we have written. We want to impress people with a desire for order and attention to detail. If they see an incomprehensible mass of code without a strict structure and proper diligence, this will undoubtedly shake our reputation. Care about formatting the code, submitting it to simple rules that all members of the team understand and accept, is an essential task for us.
Off topic
Earlier we believed that there were enough verbal agreements about the style of code inside the company. However, with the growth of our team, we have come to realize that we were wrong. For example, the front-end developers in different projects wrote CSS properties in different orders, or someone used Hash Rocket syntax (:foo => "bar") in ruby
In addition, there were problems with mentoring. Here’s a case in point: when a new developer comes to a more experienced colleague for advice, and instead of quick and concrete help on the merits, a skillful colleague has to take time to get used to the editor, the other hotkeys, different installed plugins, etc.
We had to pay too much attention to the obvious things and just the culture of writing code, although these tasks are perfectly handled by the linters. So it has become clear that we need a single editor with the same workspace settings and, having tried the most popular editors, such as Atom, Sublime, and VS Code, we settled on the last one.
What we have done
Key Bindings.
The first problem that we needed to solve when moving to a unified editor, is that everyone is used to different hotkeys. When you switch to a new editor, you always face the same problem - you need to learn new hotkeys. You are only used to one combination, like bam - and all of a sudden everything is different. You begin to spend more time on daily activities than usual, and once again think about whether it is advisable at all to switch to something new. I'm sure that many developers have repeatedly come up against this, so they will definitely appreciate the power of plug-ins with key bindings of popular editors. The essence is simple. Do you remember all the hotkeys in Atom - download the appropriate plugin, and the new editor starts responding to the usual commands. Worked before in Sublime? No problem - you just need to install Sublime Text Keymap extension. Also, there are extensions for Vim, Visual Studio, and many others. A full list of Keymap Extensions can be found here.
Linters.
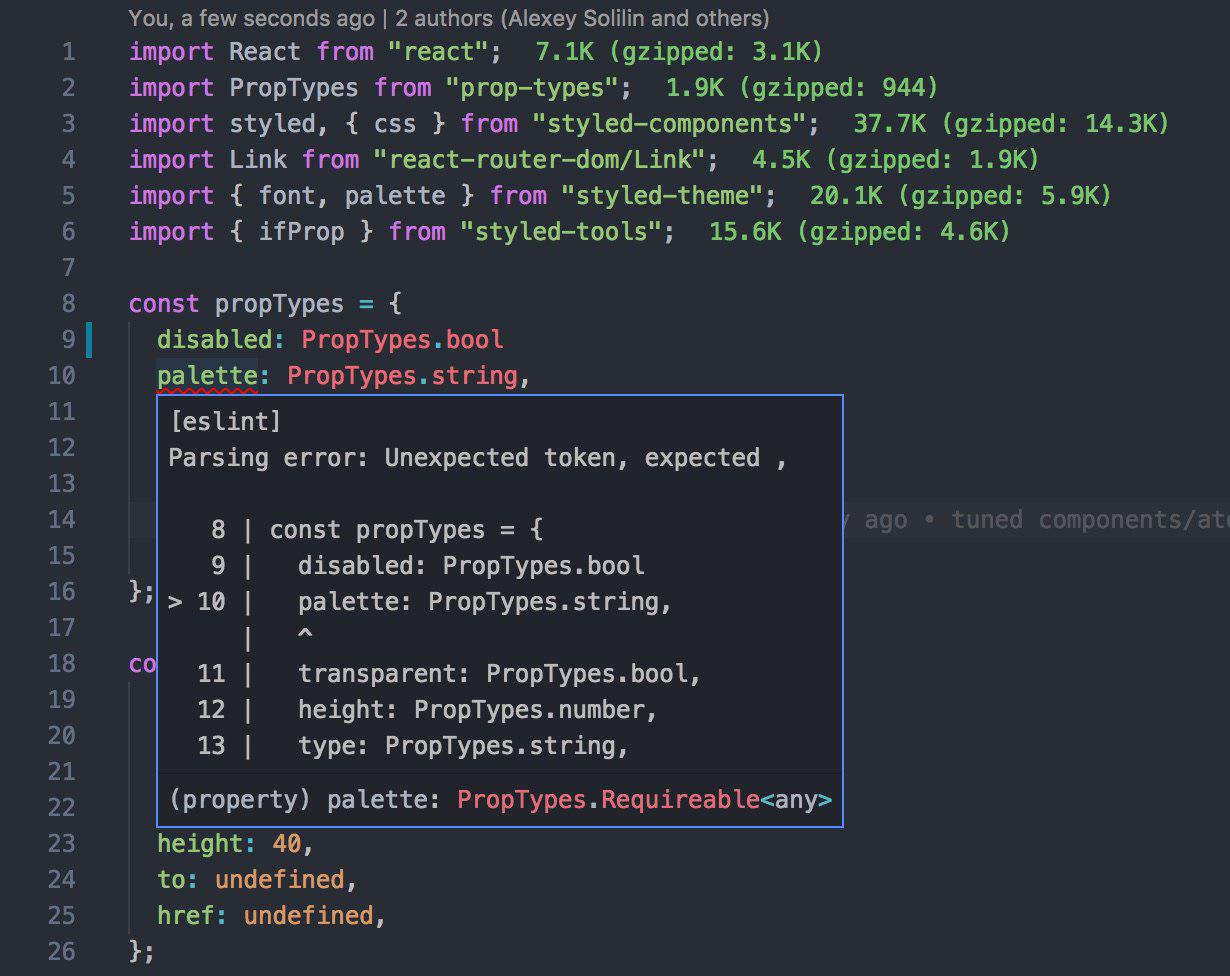
The modern development process is unthinkable without automation. If something can be automated and shifted to tools, it's worth doing. Linters control the style of writing code and in case of a mismatch to the configuration will immediately indicate errors.

ESLint example
Prettier.
To work with JavaScript, we in JetRockets use ESLint with our configuration based on the Airbnb JavaScript Style Guide. With the advent of Prettier in our toolbox, a large number of stylistic rules in the configuration became unnecessary. After all, why should you bother about style, if Prettier formats everything for you? We recommend this tool to everyone.
Settings sync.
As mentioned above the most difficult thing when moving to the next editor is to learn new keyboard shortcuts and start using them like those that have long been inculcated in the brain. The second most important problem is the synchronization of settings. It would be great to be able to synchronize settings and install extensions, as in browsers. And there is now such an opportunity.
The Settings sync extension allows you to synchronize installed extensions, settings, themes, keyboard hotkeys and much more. And synchronization does not require third-party cloud service - everything works through GitHub. In our company, we arrived at the situation where we have a separate gist, which stores data about config and necessary extensions. Now all you need in order to configure the most current working environment is to install the Settings Sync plug-in and download the latest version of the config from gist using the hotkeys Shift + Alt + D
What we have got
Catch errors. Developers began to instantly notice their simple errors, such as typos, inaccuracy, duplications.
Enforce code style conventions. We created rules for linter based on the most popular in communities. Now the whole team writes in one style, to such a degree that if you look at the code, it seems like the same person wrote it.
Code review. It is much better to see the problem immediately than when a more experienced teammate points it out, especially if these issues are with formulation. The immediate reaction of the workspace helps you quickly learn the arrangements for writing code and spend less time on the code review.
The same workspace. Helping a colleague now runs smoothly and efficiently. Because you work on someone else's computer as if it was your own. The text editor, linters, and snippets and even hotkeys are the same - it's fine.
Switching to a single editor, connecting linters and a single file with the settings, has allowed us to significantly reduce the time taken for the code review, reduce the number of small errors, and facilitate the adjustment of the working environment to new programmers. In the end, all this has enabled us to increase the speed of our work, which is very important for MVP development.
In pursuit of uniformity, it is necessary not to forget that the most valuable thing is people, and all techniques are secondary. If in your company, you have the "right" people then nothing else is important. Therefore, while paying due attention to uniformity, you should show understanding for individual tastes and habits.



